はじめに
InstaMATを始めようにも知見が全然ない今日この頃
見つけたものを並べていきます。
随時更新 2024-03-11
- はじめに
- 操作・概念系
- ノード系
- 分岐(スイッチ)を作る
- 入力用のノードを生成する
- 色の入力ノードを生成する
- Vectorからxyzを個別入力する
- Vectorをxyzに分離させる
- Vectorの各要素とFloatを乗算する
- Mesh(Shape)を生成する
- Meshを並べる
- Meshをタイル状に並べる
- Meshを出力(レンダリング)する
- Meshをブーリアンする
- Meshの位置回転スケールを制御する
- Meshを結合する
- Meshの分割数を増やす
- MeshにSubdivision Surface(Catmull Clark)を使用する
- MeshをVoxelメッシュにする
- Meshを最適化(ポリゴン数削減)する
- Meshをベイクする
- MeshのUVを確認する
- MeshのUVを再展開する
- MeshのUVを敷き詰める?(要調査)
- Mesh を床に敷き詰める
- MeshのAttributeを確認する
- MeshのSubMesh名を設定する(SubMesh名を削除→入力メッシュをSubMesh単位で結合)
- Meshにマテリアルを設定する(マテリアル情報を付与するのみ)
- Meshのマテリアル名を設定する
- Meshのマテリアル名を確認する
- 2D Shapeの生成
- 2D Shapeを位置回転スケールを制御する
- 2D Shapeを合成する
- 2D Shapeを押し出す
- 2D ShapeをMesh化する
- 底面のメッシュを削除する
- 穴があいたメッシュを埋める
- MeshからPointCloudを生成する
- PointCloudをランダムに配置する
- PointCloudを最適化する
- PointCloudの移動回転スケールを制御する
- PointCloudをMeshに置換する
- rigidbodyを使用する
- グレースケールから色を付ける
- Height Mapを合成する
- HeightMapを使ってNormal Mapを生成する
- HeightMapを使ってAO画像を生成する
- HeightMapを使ってCurvature画像を生成する
- 要素を合成してマテリアルを生成する
- マテリアルを合成する
- マテリアルを汚す
- マテリアルを水没させる
- マテリアルを絵画風に変換する
- マテリアルを(最終)調整する
- マテリアルにペイント(効果)を追加する
- ノーマルを設定する
- Heightマップからノーマルを設定する
- ノーマルのスムーズ設定(ハードエッジ設定)
- UV座標を用いてマッピングする
操作・概念系
ソケットで見る型
To Do
ミニマップ

ミニマップを利用することでElementGraph全体を簡単に移動できる
コメント

対象ノードをShift+ドラッグで複数選択した状態で「Shift」+「C」でコメントを追加
「Alt」+「数字」で任意のコメントにジャンプできる
プレビュー

出力ソケットをダブルクリック もしくは「V」キーでプレビューができる
ノード間で隙間を作る
Ctrl + 矢印 でマウスカーソルを起点にスペースを作成する
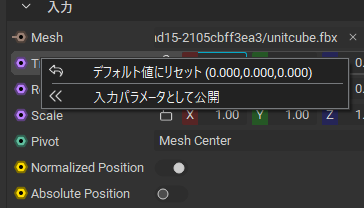
外から数値を制御する

制御した項目を右クリック→入力パラメータとして公開

ノードを無選択状態のときに入力欄に項目が追加される
入力とローカル変数の違い
入力はElementGraphをエクスポートしたときに外部から制御できるようになる
ローカル変数はElementGraph内で制御を行うときに利用ができる
(入力がグローバルスコープ、ローカル変数はローカルスコープ)
数値(変数)の制御方法を変更する

数値を選択した状態でGraph変数エディターに移動
コントロールを変更することで制御方法を変更できる
制御方法は変数の型によって異なる
Rerouteの活用

Reroute○○ノードを使用することで分岐をクリップすることができる
入力ノードの出力先が複数あるときは整理のために使うと見栄えと操作性があがる
同一カテゴリの結合(リンクカテゴリーモード)


リンクカテゴリーモードを有効にすることで同一カテゴリのものをまとめることができる
ノード系
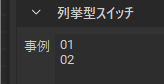
分岐(スイッチ)を作る

Enum Select~~ を使用する
Elementオブジェクトエディタの列挙型スイッチに分岐先を記載する

入力用のノードを生成する
Get ○○ノードを使用する
色の入力ノードを生成する

BaseColorを使用する
Vectorからxyzを個別入力する

Make Vec3を使用する
同じような仕組みとしてxyとzを分離させるMake Vec3 from Vec2が存在する
2次元Vectorを分離させるMake Vec2もある
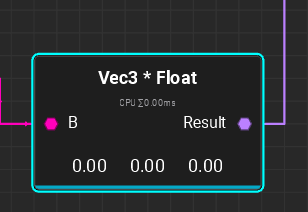
Vectorの各要素とFloatを乗算する

Vec~ * Floatを使用する
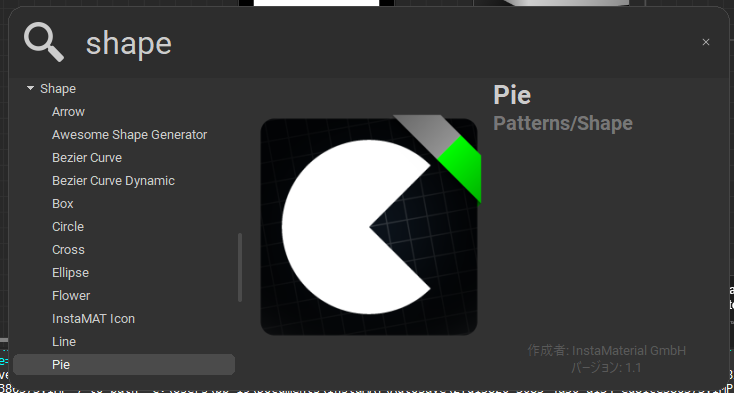
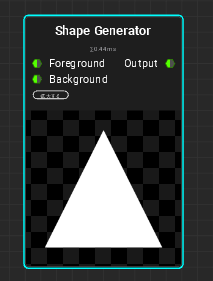
Mesh(Shape)を生成する

Mesh Shape Generatorを使用する
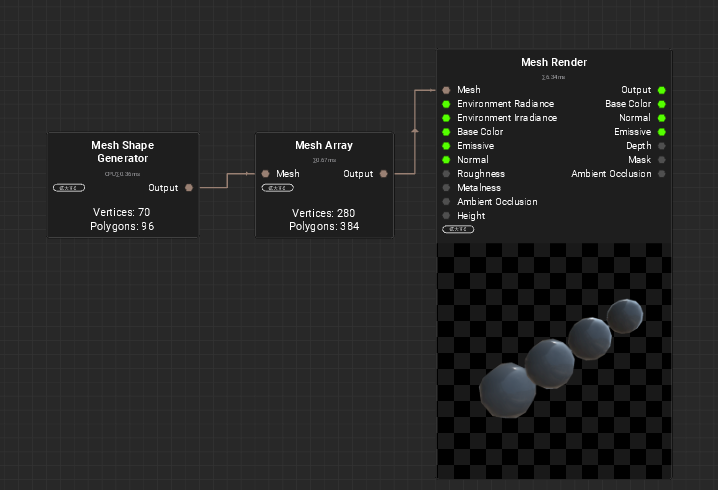
Meshを並べる

Mesh Arrayを使用する
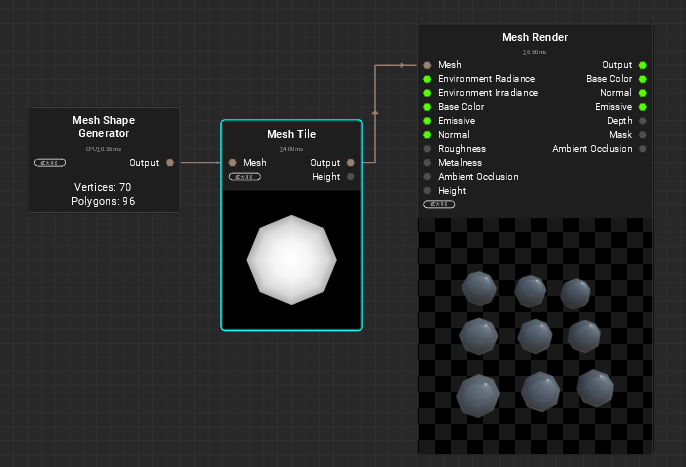
Meshをタイル状に並べる

Mesh Tileを使用する
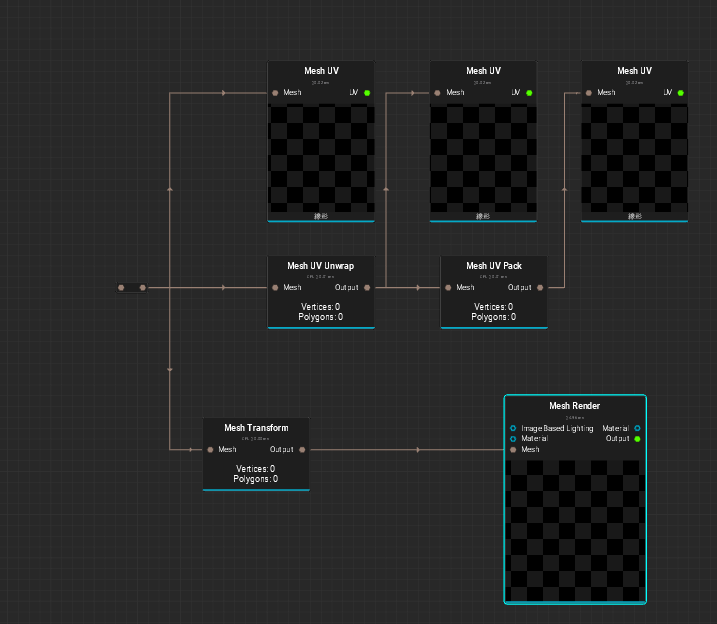
Meshを出力(レンダリング)する

Mesh Renderを使用する
Meshをブーリアンする

Mesh Booleanを使用する
ブーリアンによりメッシュの結合、切り抜きができます。
ブーリアンにより結合をするとマテリアルが分かれます。
(操作方法により回避できるかも?要検証)
Meshの位置回転スケールを制御する

Mesh Transformを使用する
Meshを結合する

Mesh Appendを使用する
Meh Appendを使用すると同一マテリアルで別メッシュとして認識される
Meshの分割数を増やす

Mesh Subdivideを使用する
MeshにSubdivision Surface(Catmull Clark)を使用する

Mesh Subdivideを使用する
MeshをVoxelメッシュにする

Mesh Voxelizeを使用する
Meshを最適化(ポリゴン数削減)する

Mesh Optimizeを使用する
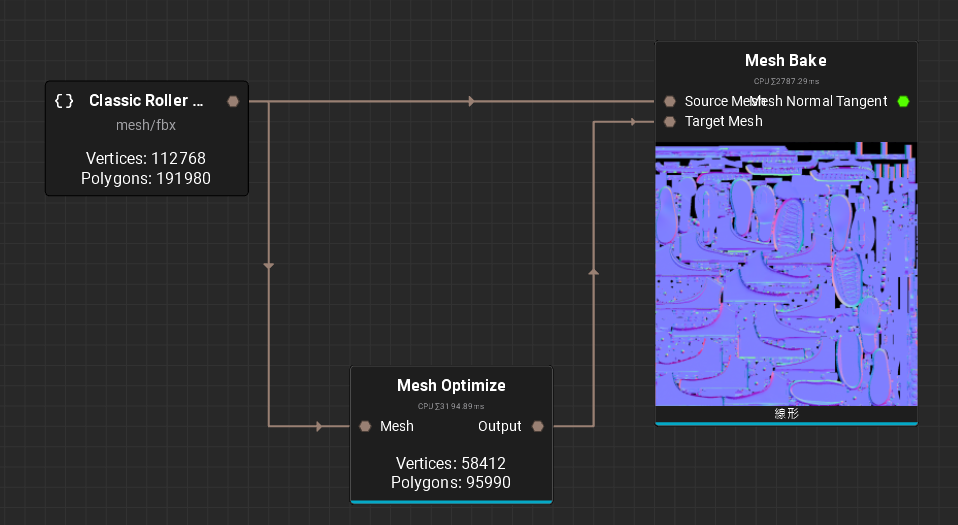
Meshをベイクする

Mesh Bakeを使用する
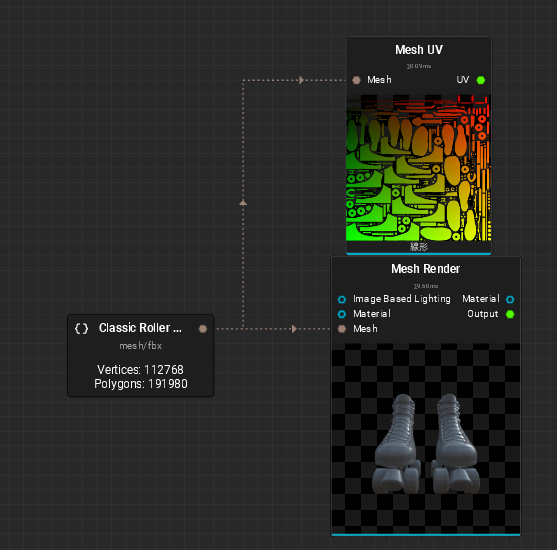
MeshのUVを確認する

Mesh UVを使用する
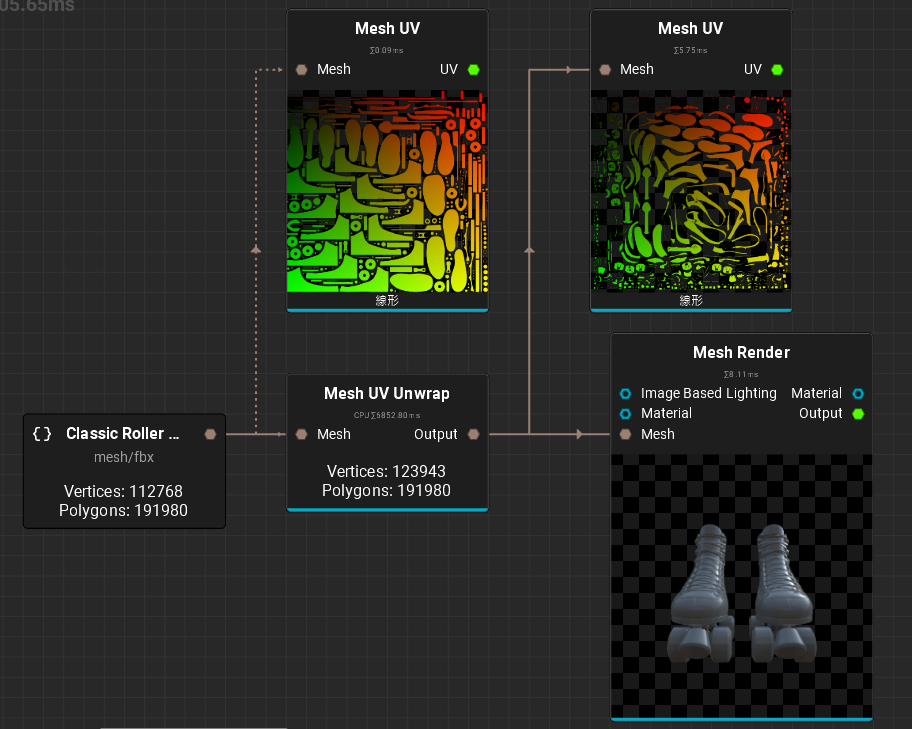
MeshのUVを再展開する

Mesh UV Unwrapを使用する
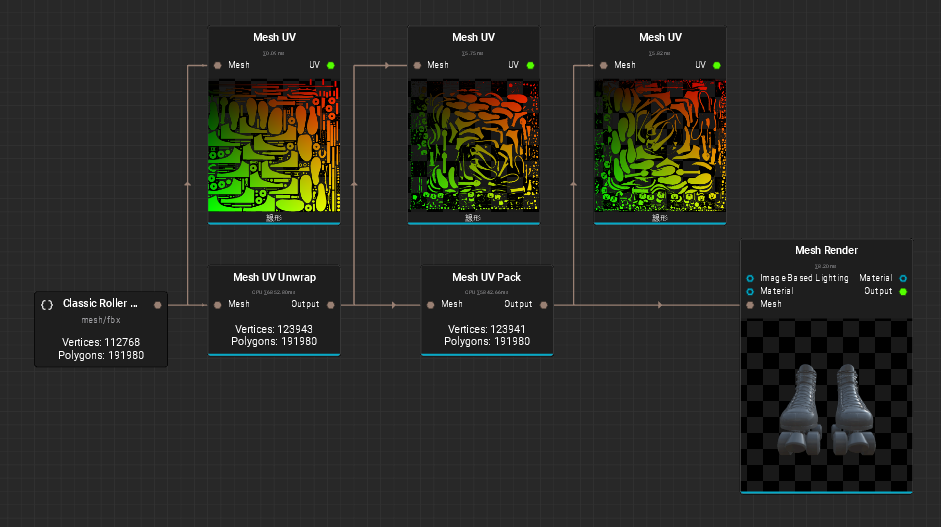
MeshのUVを敷き詰める?(要調査)

Mesh UV Packを使用する
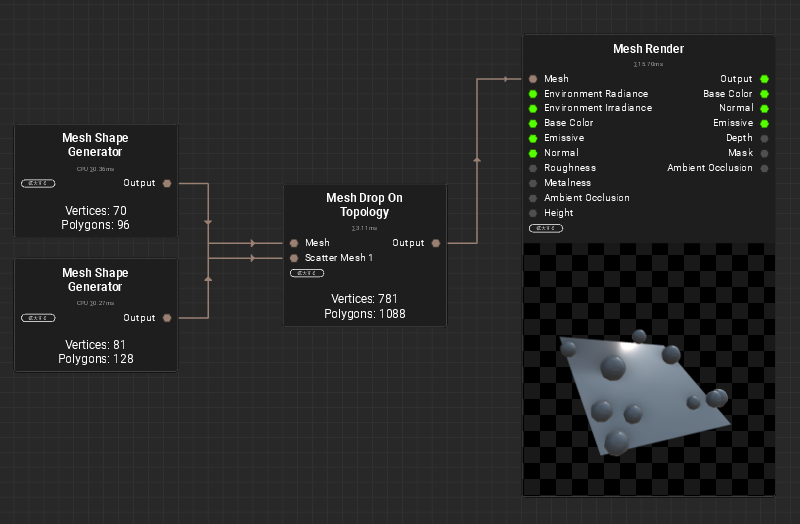
Mesh を床に敷き詰める

Mesh Drop On Topologyを使用する
MeshのAttributeを確認する

Mesh Get Vertex Attributesを使用する
各ソケットを出力先にすることで数値を確認することができる(要検証)
(ノードを選択したら、その段階のAttributeが表示されてほしいよね)
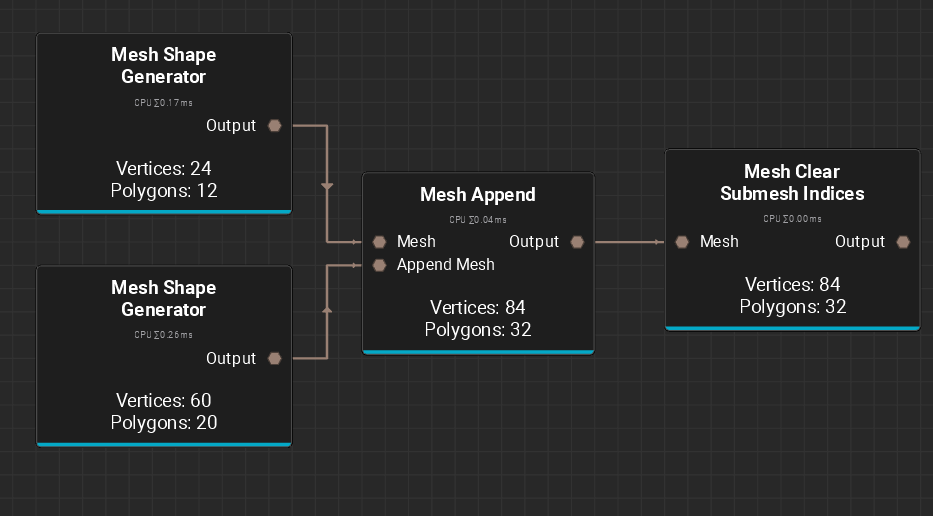
MeshのSubMesh名を設定する(SubMesh名を削除→入力メッシュをSubMesh単位で結合)

Mesh Clear Submesh Indices
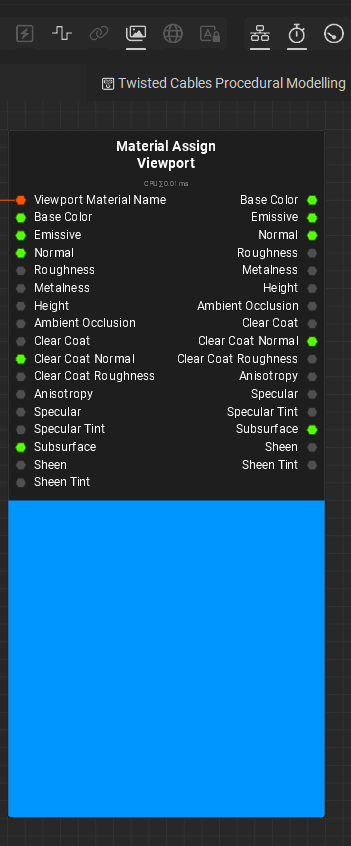
Meshにマテリアルを設定する(マテリアル情報を付与するのみ)

Mesh Assign Materialを使用する
入力メッシュをMaterial単位で結合する
Meshのマテリアル名を設定する

Mesh Set Material Nameを使用する
Meshのマテリアル名を確認する

Mesh Get Material Nameを使用する
Nameを出力パラメータとして公開することで確認ができる
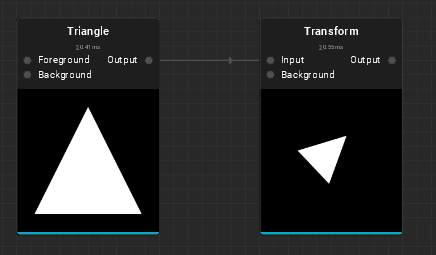
2D Shapeを位置回転スケールを制御する

Transformを使用する
※Warp Transformとの違いを探す(要検討)
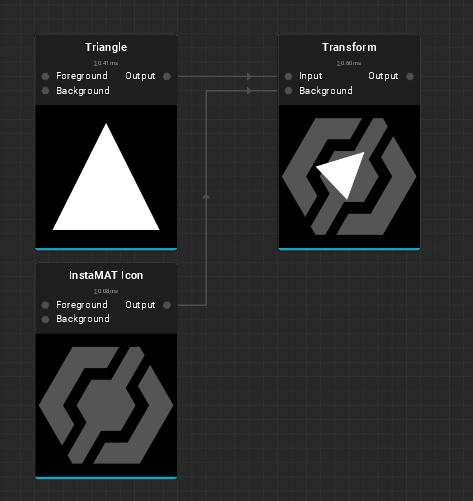
2D Shapeを合成する

Transformを使用する

Blendを使用する
2D Shapeを押し出す

Height Extrudeを使用する
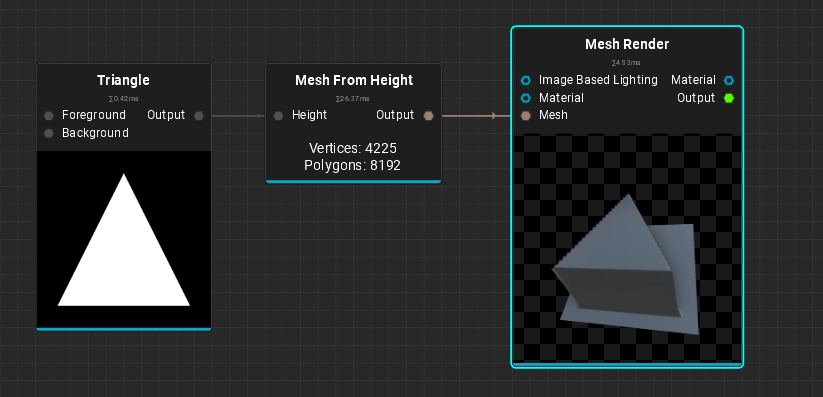
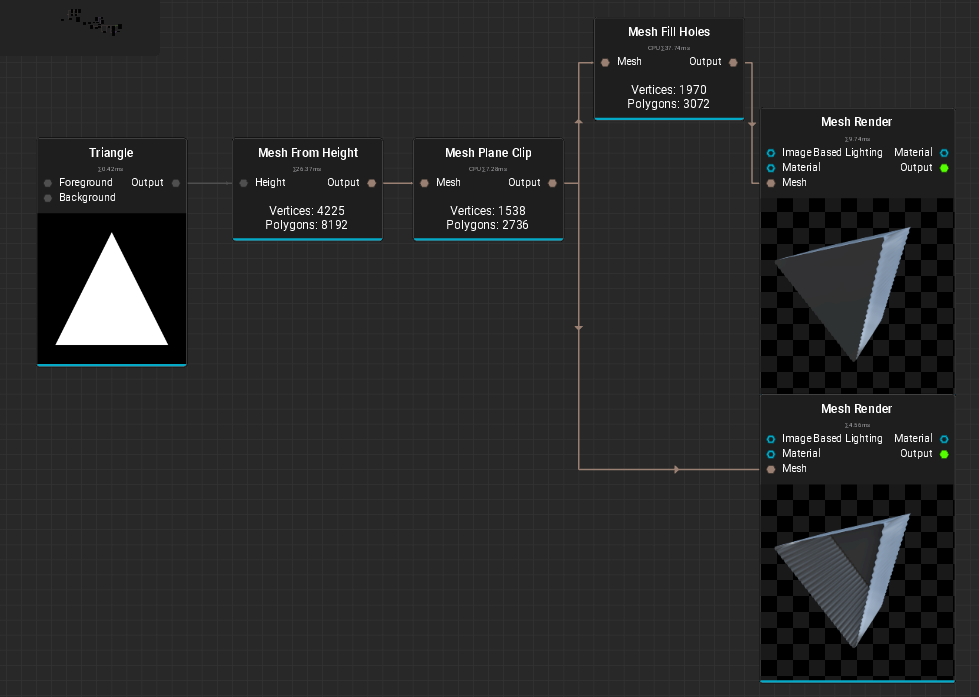
2D ShapeをMesh化する

Mesh From Heightを使用する
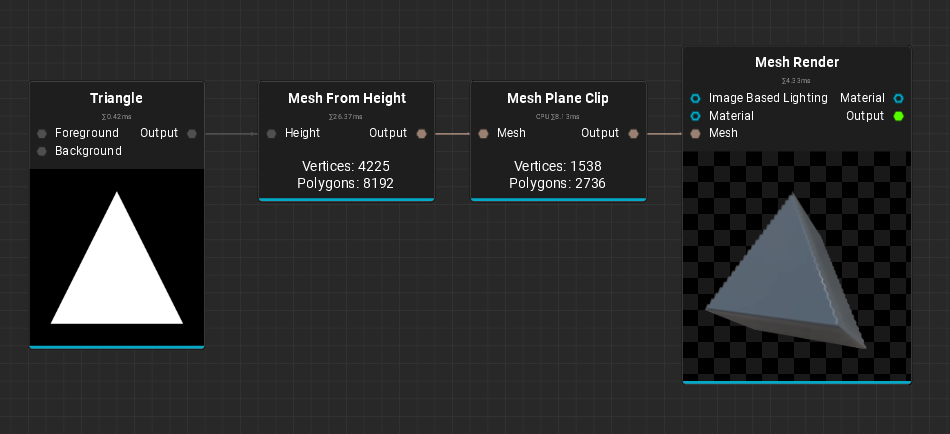
底面のメッシュを削除する

Mesh Plane Clipを使用する
(Mesh Plane Clipのアウトプットをプレビューした状態で3Dビューで視覚的に調整できます)
穴があいたメッシュを埋める

Mesh Fill Holesを使用する
MeshからPointCloudを生成する

PointCloud From Meshを使用する
PointCloudをランダムに配置する

PointCloud JItterを使用する
(画像はPointCloudを入力パラメータとしている)
PointCloudを最適化する

PointCLoud Cull Densityを使用する
PointCloudの移動回転スケールを制御する

PointCloud Transformを使用する
PointCloudをMeshに置換する

Mesh Spawn on PointCloudを使用する
rigidbodyを使用する
instaMATでrigidbodyテスト。レンガはbooleanで作成したが調整むずい解像度が上がらん。まぁ重くてリダクションするんですけどね。初期位置のポイント間隔は離しておくほうがよいです。#InstaMAT pic.twitter.com/gEMIYj5NnY
— tetsu shiba (@shiba_1028) 2024年3月4日
上記ツイートを発見してRigidbodyが搭載されていることを初めて知った
まだ触っていない
グレースケールから色を付ける

Gradient Mapを使用する
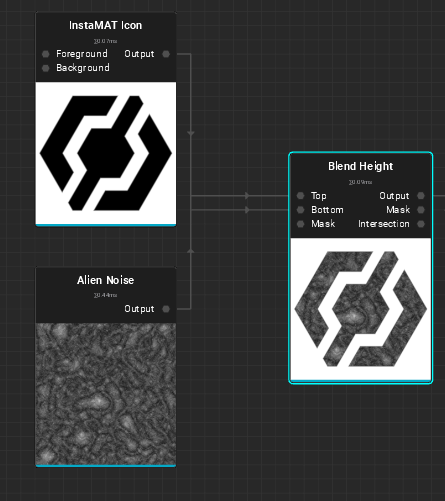
Height Mapを合成する

Blend Heightを使用する
HeightMapを使ってNormal Mapを生成する

Height to Normalを使う
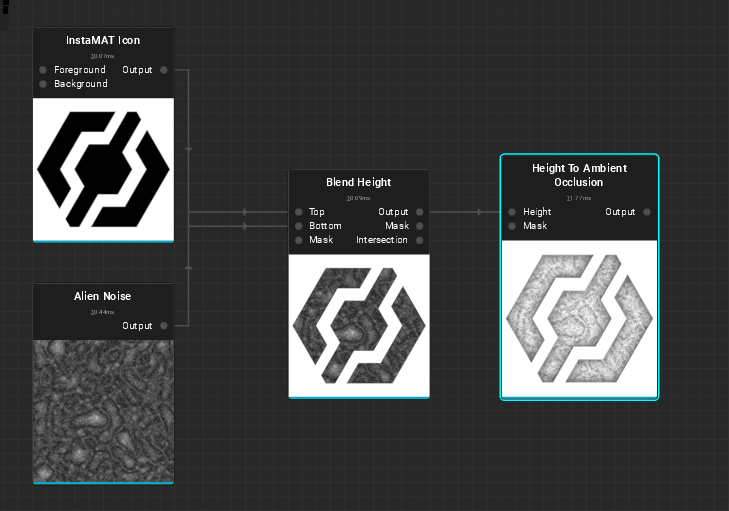
HeightMapを使ってAO画像を生成する

Height to AmbientOcculusionを使用する
HeightMapを使ってCurvature画像を生成する

Height to Curvatureを使用する
要素を合成してマテリアルを生成する

Material Makeを使用する
(画像はリンクカテゴリーモードを有効にしている)
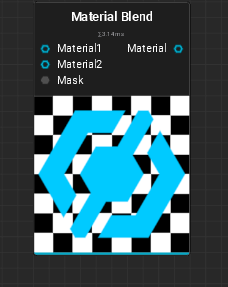
マテリアルを合成する

Material Blendを使用する
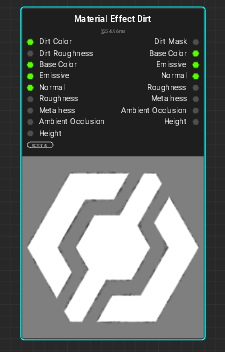
マテリアルを汚す

Material Effect Dirtを使用する
他にもMaterial Effectシリーズとして「水」を追加したり(Material Effect Water)
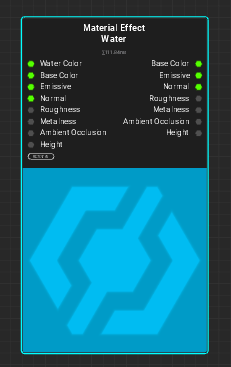
マテリアルを水没させる

Material Effect Waterを使用する
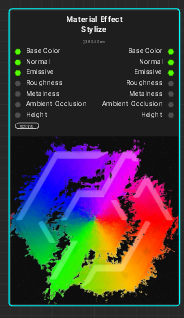
マテリアルを絵画風に変換する

Material Effect Stylizeを使用する

Art Styleから種類を切り替えると面白い
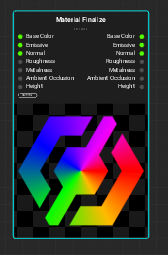
マテリアルを(最終)調整する

Material Finalizeを使用する
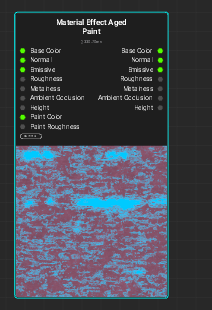
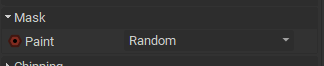
マテリアルにペイント(効果)を追加する

Material Effect Aged Paintを使用する

MaskのPaintをカスタムにすることで簡単にペイント風効果を追加できる
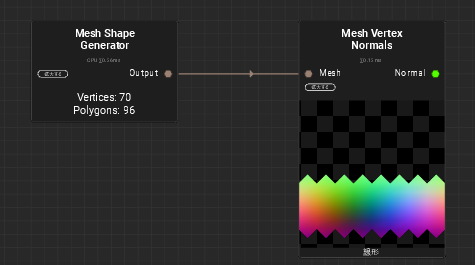
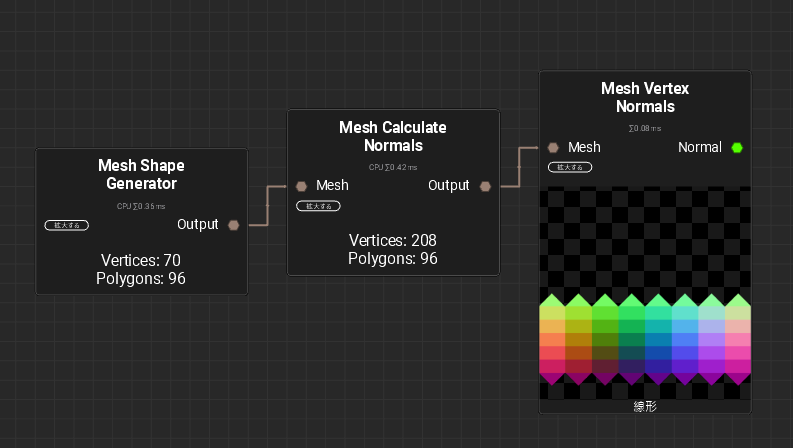
ノーマルを設定する

Mesh Vertext Normalsを使用する
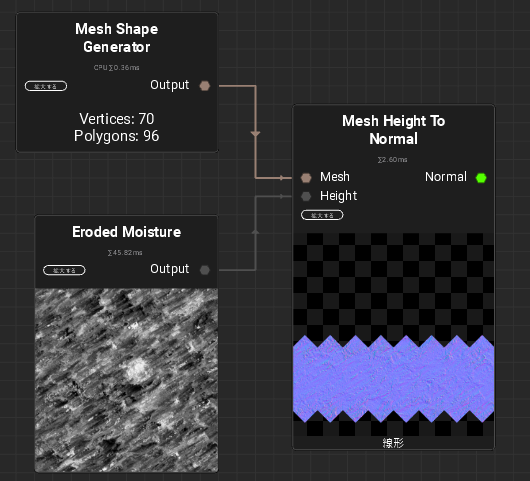
Heightマップからノーマルを設定する

Mesh Height To Normalを使用する
ノーマルのスムーズ設定(ハードエッジ設定)

Mesh Calculate Normalsを使用する
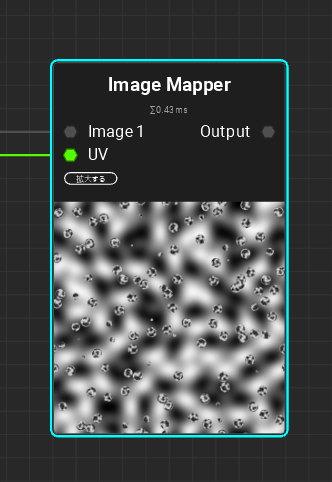
UV座標を用いてマッピングする

Image Mapperを使用する