アセット、ライブラリの概念
本記事で扱う「アセット、ライブラリ」はInstaMATを利用するにあたっての取込みを行った外部リソース、およびInstaMAT内で生成されたアセットを指します。
恐らく概念に関しての名称は定まっていないハズなので仮称です。ご承知おきください。
InstaMATにおける「アセット、ライブラリ」を理解するためにInstaMAT自身の構造を知っておく必要があります。
InstaMATの構造
パッケージとプロジェクト

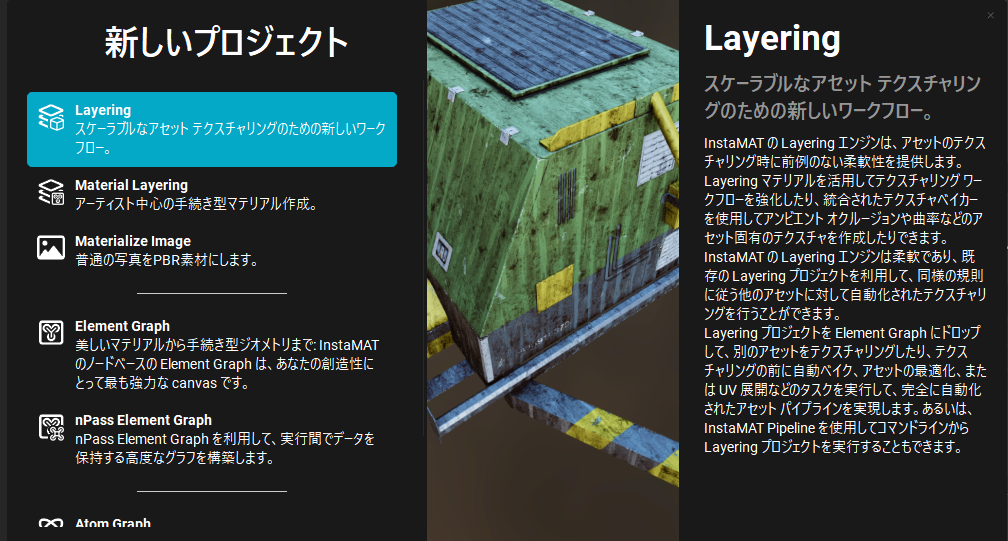
InstaMATを起動すると「新しいプロジェクト」として、どの機能を利用するか選択するポップアップが表示されます。

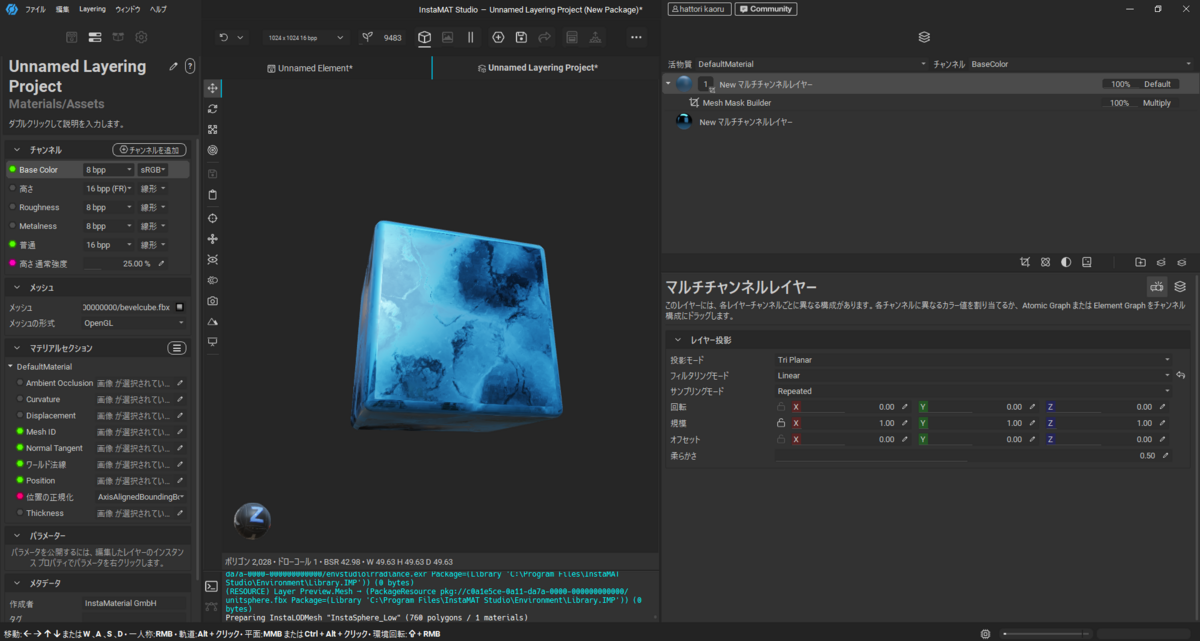
選択後に遷移した画面。これが一つのプロジェクトになります。
画像では、Layeringを選択したプロジェクトが表示されていますが、別ダブでElement Graphが起動されていることがわかります。
このように一つのInstaMAT画面で複数プロジェクトを横断的に操作することができます。

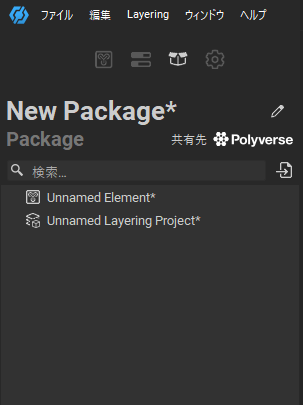
「パッケージ管理」からInstaMATで起動されているプロジェクトを確認することができます。
プロジェクトのデータは、「パッケージ」に内包される形で保存がされます。

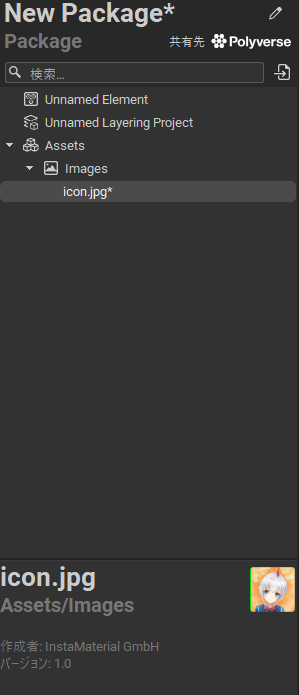
また、外部リソース(インポートした外部データ)も同様にパッケージに内包される形で保存がされます。
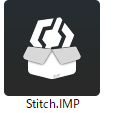
※上記画像は外部データをパッケージ管理にD&Dし、インポートした後のスクリーンショット

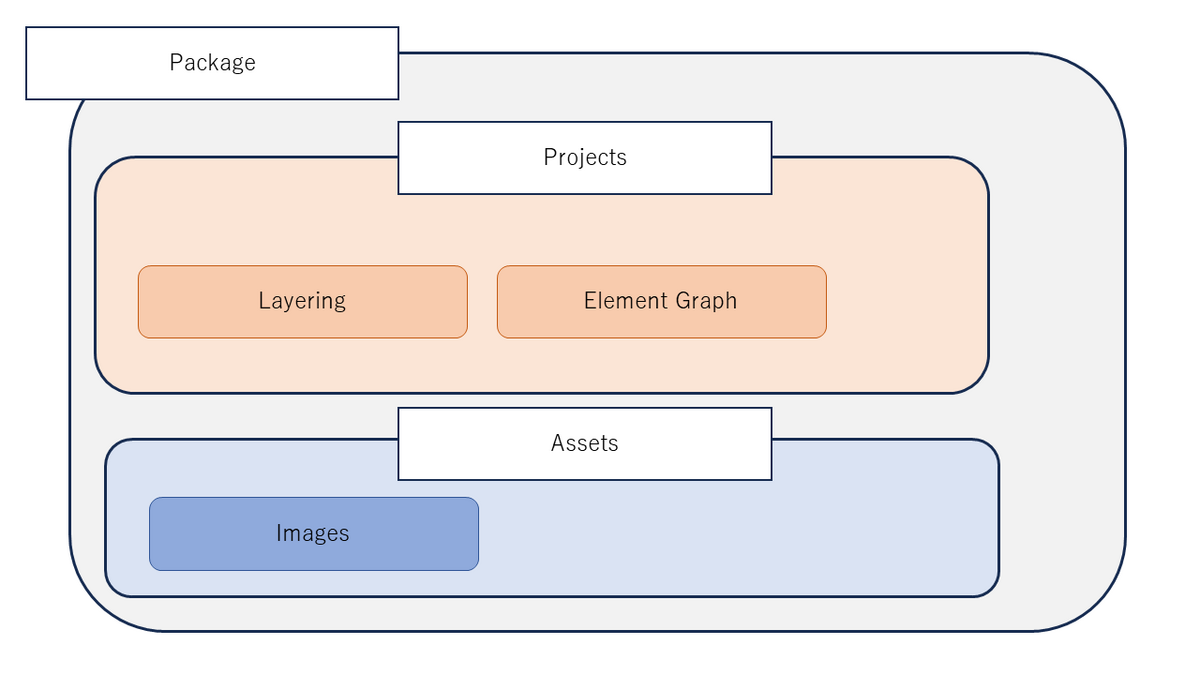
イメージとして上図の通りになります。
Packageが存在し、その内部にプロジェクトデータやアセットデータが含まれています。

このPackageは現在開いているInstaMATのプロジェクトファイル(プロジェクトと続けて出てきているので間際らしくてスミマセン。現在作業しているファイルのことです)ごとに保存がされます。

つまり、プロジェクト内で作成・取込を行ったデータはInstaMAT自身には保存されずに、プロジェクトファイル(拡張子IMP)にしか保存がされません。
標準搭載されているライブラリから辿るアセットのファイル形式
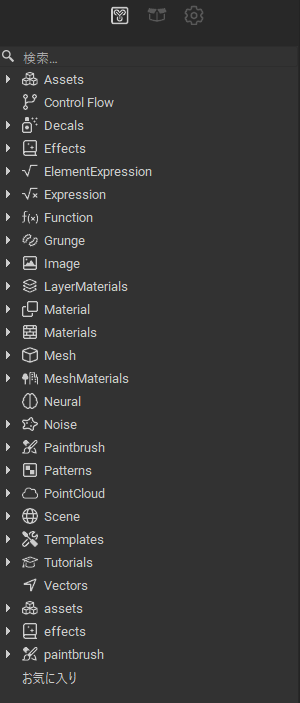
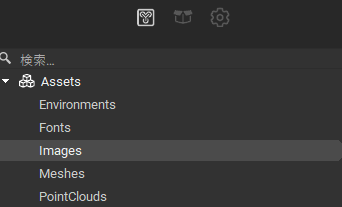
InstaMATには標準で多種多様なアセットがライブラリに登録されています。
これらのアセットがどのようにして読み込みがされているのかを辿っていきます。

やり方は非常に簡単です。
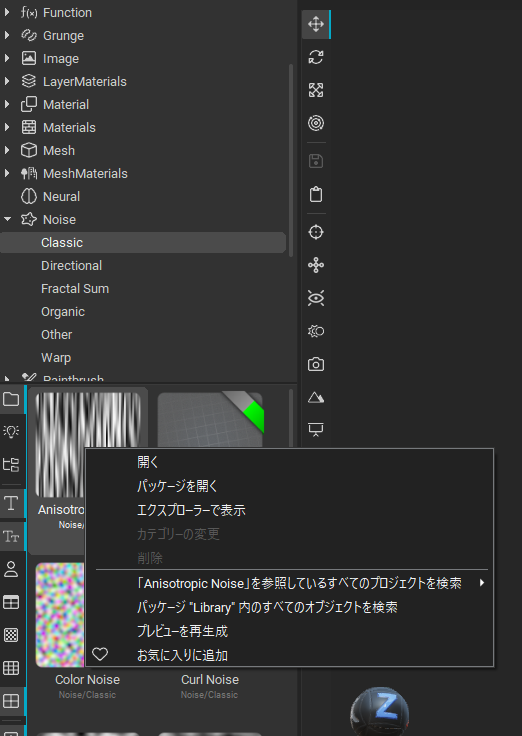
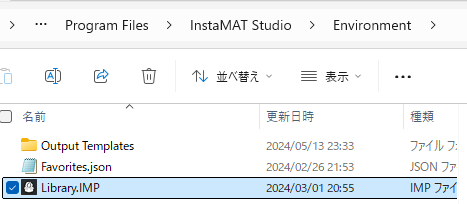
気になるアセットを右クリックし、「エクスプローラーで表示」を選択することでアセットが保存されているディレクトリを確認することができます。

InstaMAT Studio→Enviroment→Library.IMPというファイルが見つかりました。
基本的なアセットデータはこちらのLibrary.IMPに格納されているようです。
拡張子がIMPのため、先ほど自身で作成したInstaMATのプロジェクトファイルと同様であることがわかります。
アセットデータのクック(Cooked)について
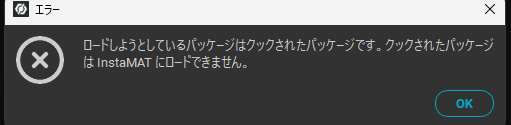
先ほどのLibrary.IMPを試しに開いてみます。

ロードしようとしているパッケージはクックされたパッケージです。
クックされたパッケージはINstaMATにロードできません。 とエラー表示されました。
標準搭載されているアセットの多くは「クック(Cooked)」されているため、内部を閲覧することができません。
クック(Cooked)についてはドキュメントの公開がされていないため、InstaMAT Communityの内容が参考になります。
community.theabstract.co
InstaMATではプロジェクトを保存する段階で「読み込み時にパッケージのデータを閲覧させない」ことができます。
パッケージのデータは閲覧できませんが、内部のプロジェクトごとに設定している入力値、出力値は取得することができるため、ライブラリ内のアセットとして利用ができます。
(クックしていないとライブラリとして登録できない。というわけではありません。)
自作のアセットの格納場所
docs.instamat.io
公式から提供されているDocumentが参考になります。

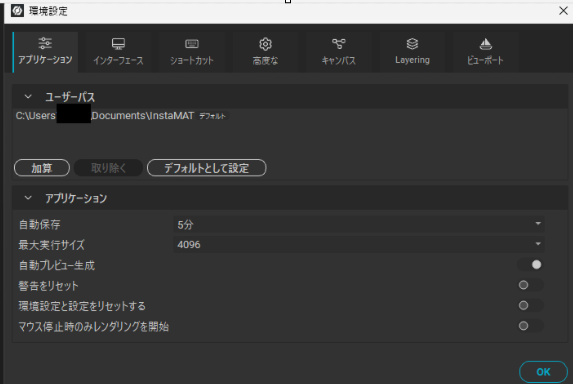
編集→環境設定よりユーザーバスを取得します。

先ほどのデフォルト搭載のアセットとは異なるディレクトリが指定されています。
(あくまでデフォルト設定。個人の初期設定によって変化します)

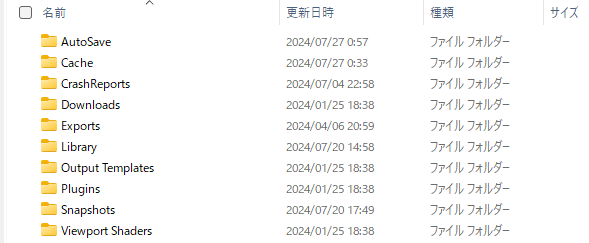
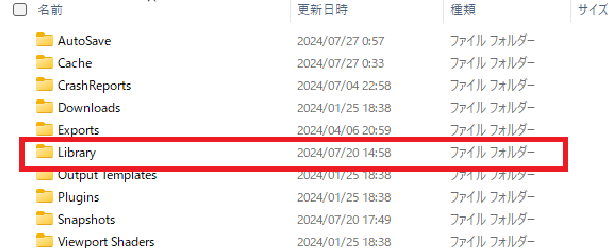
その中のLibraryフォルダにアセットを保存します。
このディレクトリは「ユーザーライブラリフォルダ」と呼ばれ、見出しの通り自作アセット等を格納する場所となります。
人によってはLayringで作成したレイヤーマテリアルが格納されているかもしれません。
アセットを追加する
パッケージ内のファイルを整理する
アセットを追加する場合、プロジェクト単位でInstaMATに読み込みがされる点に注意が必要です。
不要なプロジェクト、アセット(外部リソース)が存在する場合、それらもライブラリに登録されてしまいます。
ライブラリの表示場所の設定
Canvasを扱うプロジェクト(Element Graph、nPass Element Graph、Atom Graph、Function Graph)はライブラリに登録する場合の配置場所の設定が必要です。


初期設定ではDefault階層にアセットを登録する設定になっていますが、ユーザーで任意の場所に変更ができます。

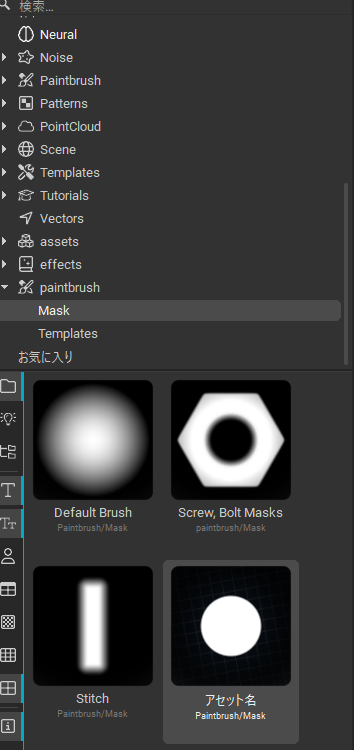
階層の詳細はMATライブラリを参考にしてください。

実際に登録をすると上図のようになります。
(実際のインポート方法は後述します。アセット名、ライブラリの表示場所に注目ください)
メタデータの設定

パッケージに情報を付与することができます。
一番最後の「リソースを非表示にする」はパッケージに読み込まれた外部リソースを表面的に非表示にしつつ、Element Graph等で参照できるようになります。

通常、外部リソースを取り込んだパッケージをライブラリに追加すると、MATライブラリのAssets階層に格納されます。
当然、アセットとして多用する場合はリソースを表示するべきですが、読み込むElementGraph等でしか利用しない場合は表示する意味がありません。
こういった場合は「リソースを非表示にする」を有効にすることでElementGraphで外部リソースを参照しつつ、MATライブラリに外部リソースを表示させないことができます。
また、外部リソースを増やすことで検索性が低下するため以下の記事のようにElementGraph内で類似画像をまとめた機構を作ることもできます。
t0rry.hatenablog.com
クック(Cooked)
クックはパッケージではなく、プロジェクト単位で実施されます。

クックするプロジェクトを選択します。

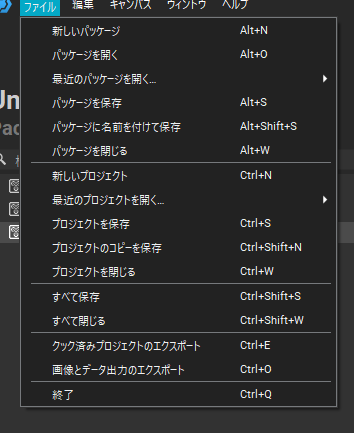
ファイル→クック済みプロジェクトのエクスポートを選択します。

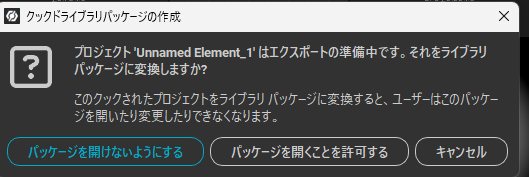
保存先、ファイル名を指定したあとにポップアップウィンドウの選択画面が表示されます。
クックする場合、しない場合 どちらか選択をします。
※複数プロジェクト選択中にクック出力を行っても1つのプロジェクトのみ出力されることに注意が必要です。
保存先
「自作のアセットの格納場所」で記載したLibraryフォルダが原則となります。
また、サブディレクトリを作成し、格納しても読み込みがされます。
検証では
.../Library/01/02/03/04/05/asset.IMP
のように第5階層まで反応しました。
アセットの用途によりフォルダ分けをするなどの管理ができそうです。